How to Publish Google Slides (Easiest Way in 2025)
In this article, we will show you how to publish Google Slides. Simply follow the steps below.

Publish Google Slides to the Web
Here’s how to publish Google Slides to the web:
1. Go to the File Menu to Find Publishing Options
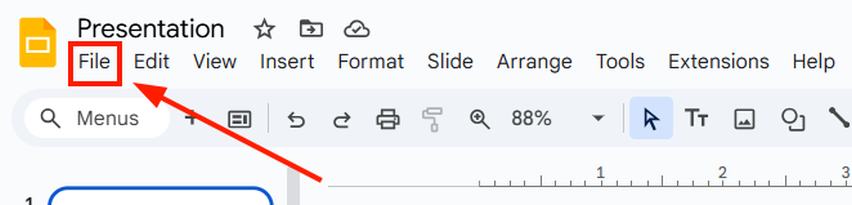
Once your presentation is open, look for the “File” option in the upper-left corner of the screen. Click on it to see a dropdown menu that contains various options related to your presentation settings and tools.

2. Navigate to ‘Share’ and Select ‘Publish to the web’
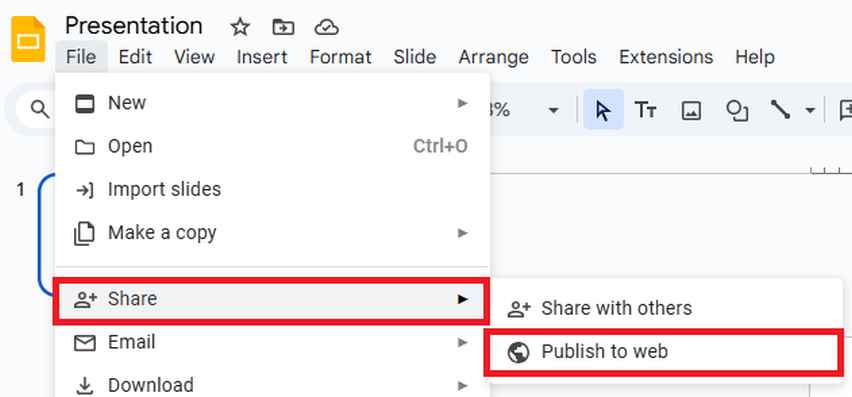
From the expanded File menu, move your cursor to hover over the ‘Share’ option. A side menu will appear. Look for ‘Publish to the web‘ and click on this option to proceed with publishing your presentation.

3. Choose Whether to Share a Link or Embed Your Presentation
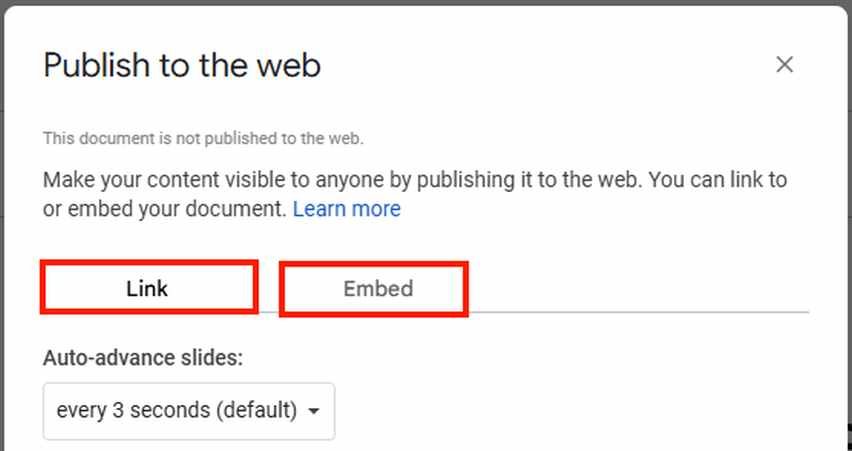
In the ‘Publish to the web’ dialog box, you’ll find two tabs: ‘Link’ and ‘Embed’.
If you want to share a direct link to your presentation, select the ‘Link’ tab. Choose the ‘Embed’ tab if you prefer to embed the presentation on a website.

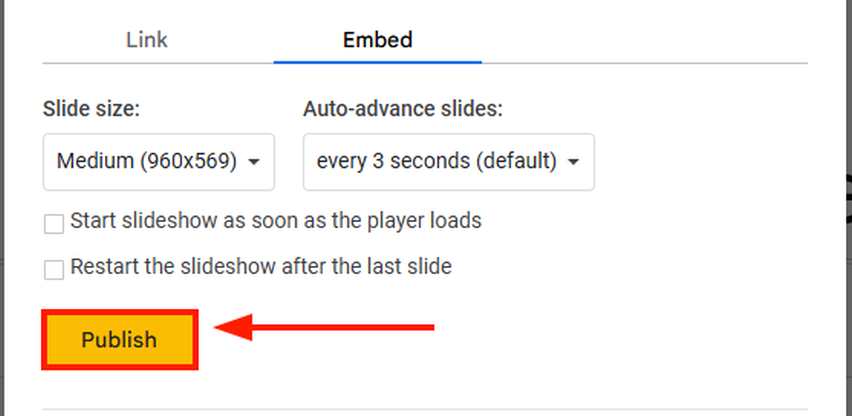
4. Configure the Auto-advance and Restart Settings
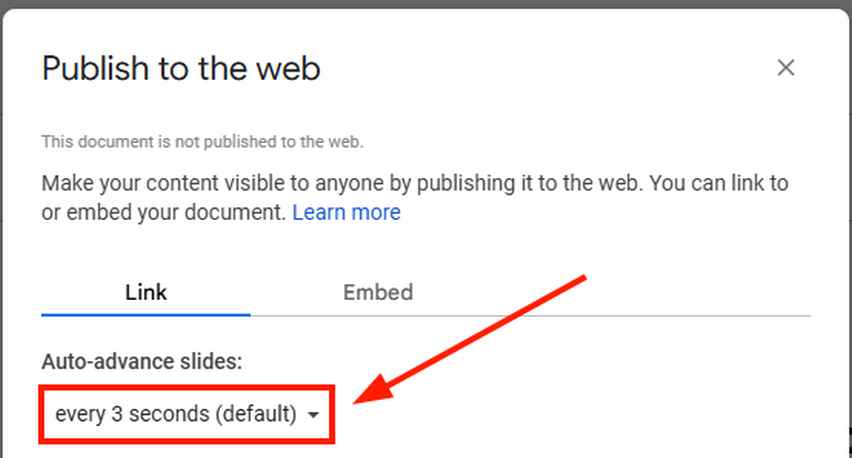
Within the dialog box, both the ‘Link’ and ‘Embed’ tabs allow you to set how your slides advance automatically. Choose an interval from the ‘Auto-advance slides‘ dropdown menu—options include every 3 seconds (default), 5, 10, or 30 seconds, depending on how long you want each slide to display.

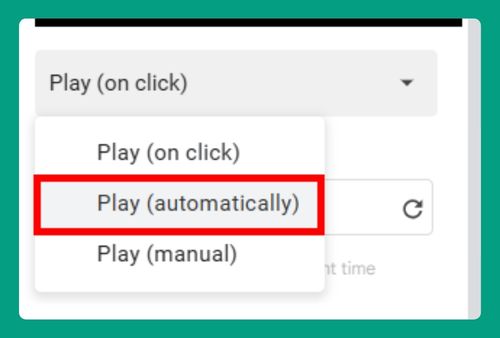
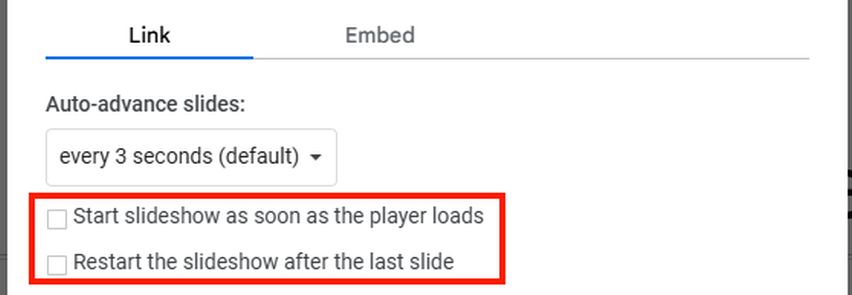
Additionally, check the box to ‘Start slideshow as soon as the player loads‘ if you want your presentation to begin playing automatically when accessed. If you want the slides to loop back to the beginning after the last slide, check ‘Restart the slideshow after the last slide.’

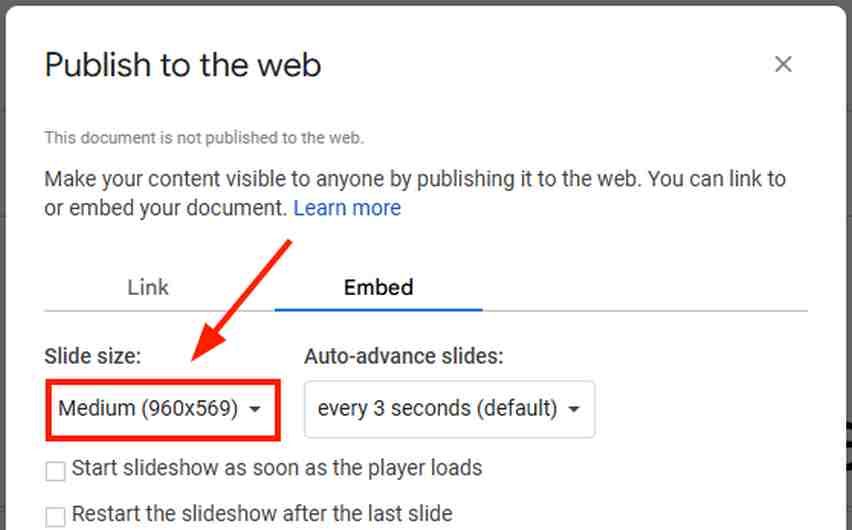
For the ‘Embed’ option, you can also select the slide size from another dropdown menu to best fit the space where you’ll embed the presentation.

Once you’re done choosing the settings, click ‘Publish.’

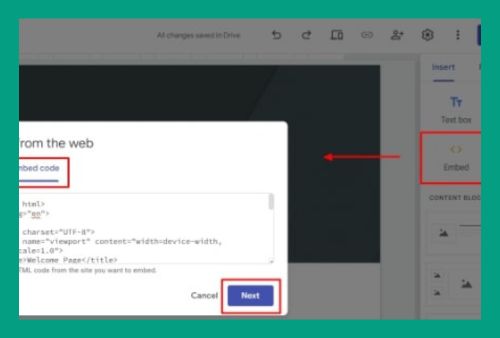
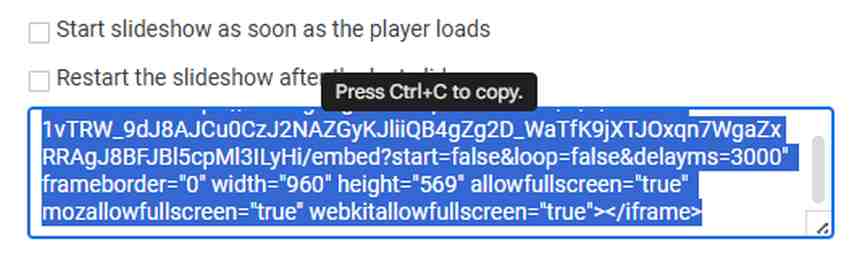
5. Copy the Generated Link or Embed Code
Once published, the dialog box will provide a link or an HTML embed code based on your previous choice. Click inside the box containing the link or code to select it, then press Ctrl+C to copy it to your clipboard.

7. Distribute Your Presentation or Embed It into Your Website
To share the presentation, paste the copied link into emails, messages, or social media posts. For embedding, paste the HTML code into the code section of your website where you want the presentation to appear. This will integrate your Google Slides directly into your web page.
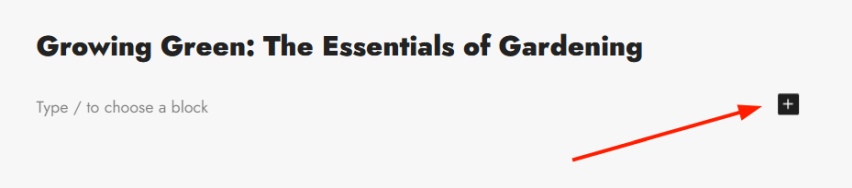
In our example, we will be using WordPress. Navigate to the page or post editor where you want to add the presentation. Click on the ‘+’ button to add a new block.

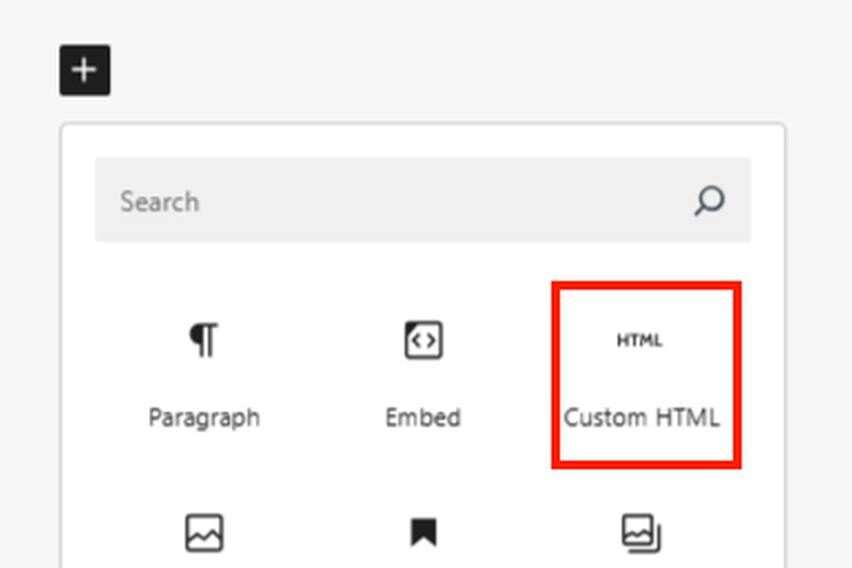
Search for ‘Custom HTML‘ from the list of available blocks. Click on it to add it to your page.

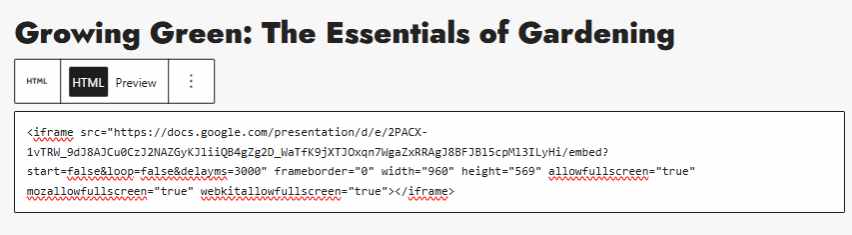
In the Custom HTML block, paste the HTML code you copied earlier. This will embed your Google Slides directly into your web page.

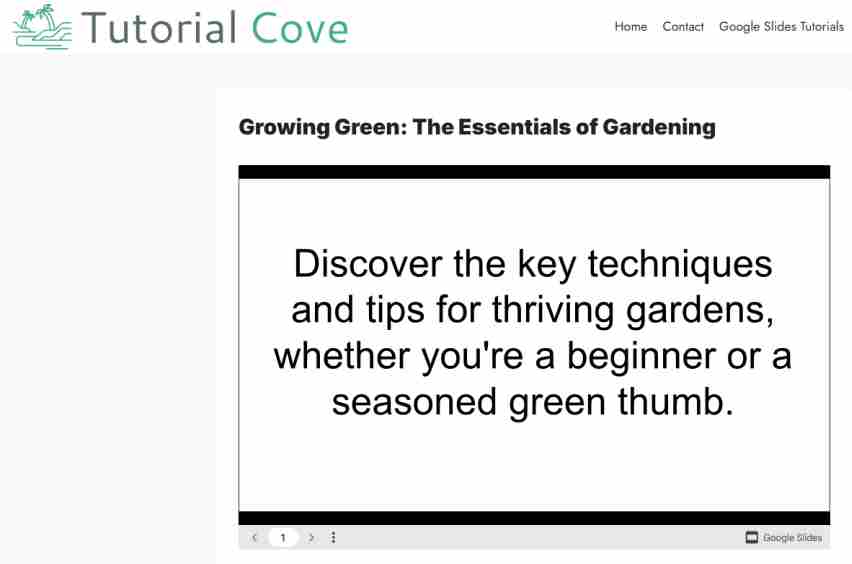
Preview the page to ensure it displays correctly.

We hope that you now have a better understanding of publishing Google Slides to the web. If you enjoyed this article, you might also like our articles on how to make a collage in Google Slides and how to change language on Google Slides.